Email accessibility – an important facet of email UX
When a customer receives an email from a brand, whether they open it and click on the call to action is highly dependent on the overall user experience (UX). UX is comprised of many components, namely: design, space, language, meta information- together these influence how the recipient experiences the email, referred to in the industry as email UX.
To date, digital communication teams have been heavily focused on the aspect of email UX that involves making sure their marketing, operational and transactional emails look good and are easy to read across all devices, email clients and screen sizes.
However, a large percentage of the global population experience other challenges when accessing and consuming email content, due to any number of impairments or disabilities.
Making these communications accessible and readable is an important consideration for email UX; one that is gaining attention globally, for both ethical and legal reasons.
Table of contents:
What is Email UX?
Who is responsible for good email UX
Email usability and accessibility guidelines
Making emails accessible to people with disabilities
What is ‘dark mode’ and who uses it?
Regulatory requirements for accessibility
How Striata can help
What is Email UX?
Email UX is the practice of making an email easy to consume for as wide an audience as possible.
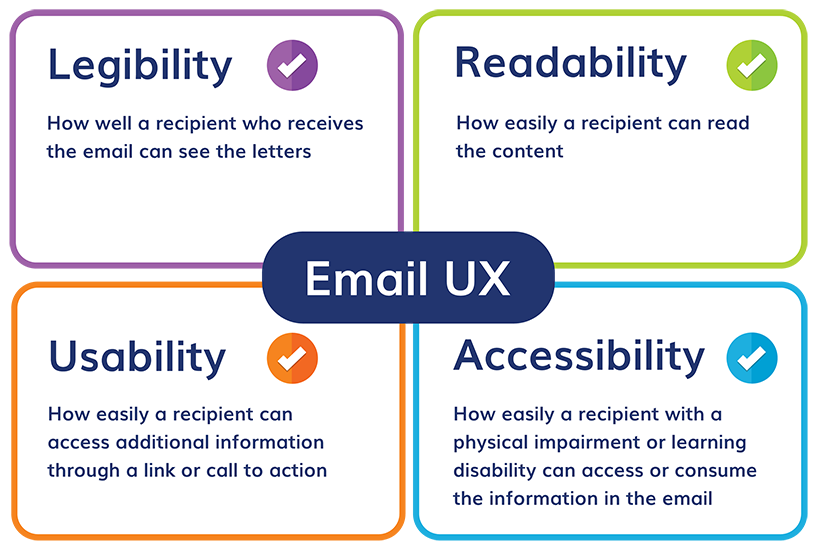
User Experience is the umbrella term for a number of concepts, all of which aim to cater to as many users as possible.
- Legibility is how well an email recipient can see the letters
- Readability is how easily a recipient can read the content
- Usability is how easily a recipient can access additional information through a link or call-to-action
- Accessibility is how easily a recipient with a physical impairment or learning disability can access or consume the information in the email

Email on Acid adds 2 further concepts of ‘honesty and simplicity’ to email UX:
“Email UX is about keeping the email as simple and honest as possible. What do I mean by simple? It doesn’t include any extra information, images or text than it needs in order to achieve its goal (usually with a single click). What about honesty? The content in the email isn’t fake, disingenuous, or a bait and switch. ~ Email on Acid: Tips for Email UX and Design Best Practices
Creating emails that can be consumed by everyone is important for a number of reasons:

Logical
Providing the best possible UX is good for the brand and contributes towards loyal customer relationships.

Legal
In many countries, there are laws that make it a legal obligation to produce readable and accessible digital content. These laws also make it illegal to publish digital content that does not conform to certain standards.

Commercial
In most cases, we send emails to prompt the customer to take action. An email that is not easy to read, is not going to result in the desired behavior. And if the email doesn’t work for a segment of your customers, your ROI will be affected.

Ethical
It is unethical to exclude a portion of the population when there are ways to make digital content accessible to everyone.
Read more on the legal obligations for digital accessibility in the USA, United Kingdom and South Africa.
Who is responsible for good email UX?
Ensuring a great email UX involves a number of teams within a company that need to work together. If you’re using an agency or vendor platform to assist in your digital communication, they need to be on the same page too.
Email UX involves all the teams in the email development process, and each step builds on the good practices of the previous one.
Did you know?
Many of the principles that make emails readable for everyone, and accessible for people with disabilities, are applied by your content writers and designers before the first line of code is written.
5 Teams that are crucial in ensuring email accessibility and readability:

1. The digital communications team
-has to ensure that everyone working on the email understands and applies the principles of email UX, including the requirements for email accessibility.

2. Content writers
-should be aware that many of the standard email best practices are what makes a good email UX. However, when it comes to email accessibility, additional content is required to make the email readable by screen readers.

3. Email designers
-must know the key principles of email design: ensure a logical flow to the content, keep sufficient contrast between background and foreground colors and left-align headings, text and bulleted lists.

4. HTML coders
-must understand the concepts behind a good email UX: headings in a logical sequence, alternative text for important visuals/images and avoiding code that creates a bad user experience when using a screen reader.

5. Testers
-and anyone else involved in testing an email should use a checklist to make sure the email is both readable and accessible. There are also various tools that can help
Read more on this topic including some great team tips in the blog post: The 5 Teams really responsible for email accessibility.
Email usability and accessibility guidelines
Staying on top of all the usability and accessibility guidelines can be challenging.
It helps to have a quick view guide that your team can build on, as you become more adept at email UX. For example:
When creating the email:
- Keep subject lines short and to the point
- Stick to common words, simple sentence structures and short paragraphs
- Avoid long lists and tables
- Always have alt-text available for images, call to action buttons and graphical links
- Add in text-equivalents for videos
- Hyperlinks must describe the destination page
- Use lots of white space
- Ensure adequate contrast between background colors and foreground text
- Choose simple fonts and make all text a minimum of 9pt or 12 px
- Use heading styles in a logical sequence
- Avoid flashing or flickering images
When testing the email:
- Test with images on and off to make sure it works if images are not displayed
- Skim read the email to see that the essence of the message is clear
- Test in dark mode
- Try out different tools to assist you in testing the UX:
- Test the email in an accessibility tool and readability test tool
- Use accessibility testing on platforms such as Litmus and Email on Acid
- Listen to your email through a screen reader
- Test color contrast with a Color Contrast Analyser
- Zoom into your email (at least 200%) and check that nothing breaks or disappears.
To get you started, we’ve created a sample checklist of basic email readability and usability factors.
Download the checklist in PDF.

How to make emails accessible to people with disabilities
Web accessibility has long been a focus, thanks to initiatives by the World Wide Web Consortium and the A11y Project. These initiatives work to educate those involved in creating and publishing digital content on how to make it accessible to as wide an audience as possible, including those with disabilities.
Much time is spent designing, developing and testing emails to ensure they render correctly on different screen sizes, and in the most commonly used email clients. The goal is to provide a great email user experience, regardless of what desktop, mobile or web-based email application is used to view it.
However, there is not enough attention paid to ensuring people with disabilities are able to consume these emails.
According to the World Health Organization, at least 2.2 billion people globally have a vision impairment, which ranges from needing glasses to total blindness.
The number of people with vision impairment is significantly higher than the number of users on certain email clients.
Email accessibility testing should be at least as vigorous as the effort put into getting emails to render perfectly across the less-used email clients.
%
Apple iPhone
%
Gmail
%
Apple Mail
%
Outlook
%
Yahoo! Mail
%
Apple iPad
%
Samsung Mail
%
Outlook.com
%
Google Android
%
Windows Live Mail
About these stats
This leaderboard of the most popular webmail, desktop, and mobile email clients is compiled from data collected worldwide by Litmus Email Analytics, and displays up-to-date figures for the top 10 email clients. These statistics are automatically updated each month and are current as of 1 December 2019— 1 January 2020.
#1 Apple iPhone: 37%
#2 Gmail: 25%
#3 Apple Mail: 10%
#4 Outlook: 8%
#5 Yahoo! Mail: 6%
#6 Apple iPad: 4%
#7 Samsung Mail: 2%
#8 Outlook.com: 2%
#9 Google Android: 1%
#10 Windows Live Mail: 0%
Read more about this topic: 3 Ways you can make your emails more accessible to all
4 Categories of accessibility
Email accessibility is an important part of User Experience (UX). Applying accessibility principles will result in the best possible experience for all users. It requires designing and coding emails that work for customers with visual, auditory, motor and/or cognitive disabilities.
People with disabilities are able to use special devices and applications to assist them in consuming digital content. Assistive technologies are defined as “products, equipment, and systems that enhance learning, working and daily living for persons with disabilities”.
There are 4 categories of accessibility that need to be addressed:
Visual
Users with a visual impairment may need to access an email using an assistive device, such as a screen reader or a magnifier. The device required will depend on the level of impairment.
Screen readers are applications that read the content of a screen aloud using text-to-speech.
Screen magnifiers are used by people with low or partial vision. Magnification applications enlarge a portion of the screen so that the content is readable.
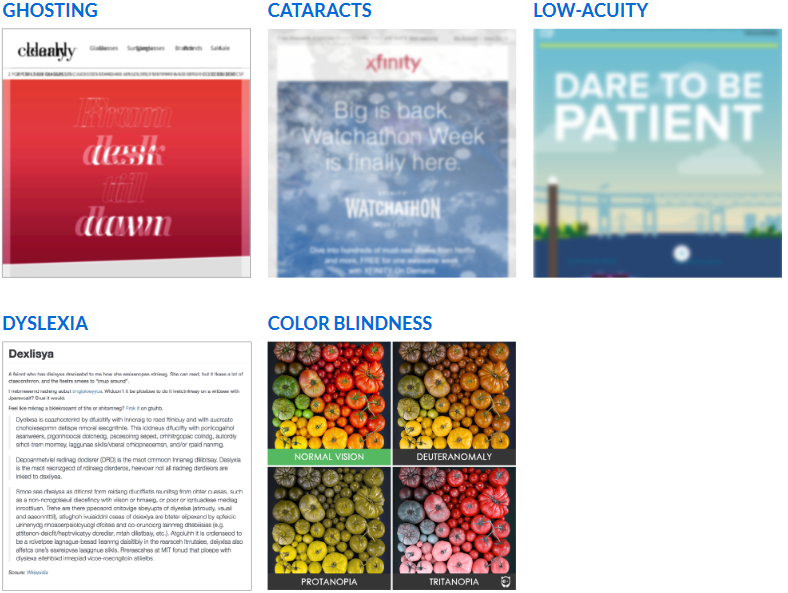
The image below shows how digital content may appear to people with visual impairment.

Auditory
Globally, 466 million people experience some level of hearing loss, ranging from low hearing to deafness. Users who are hearing impaired will be unable to access the audio track on a video. This can be addressed by adding captions to the video or a text equivalent that sums up the content. It is also advisable to provide audio controls, so that users can control the pace of the audio.
Motor
This category refers to users with physical or motor impairments, such as cerebral palsy or muscular dystrophy, or those operating with an amputated or disabled arm. These individuals may battle to click on links or buttons if there is not enough space around them. People with motor impairments may also use a screen reader.
Cognitive
Users with cognitive disabilities battle to process information due to conditions such as dyslexia or autism. Global figures suggest that between 5-10% of the population experience dyslexia, but this number could be as high as 17%. Dyslexia is considered a visual and cognitive disability that results in considerable difficulties when faced with text-heavy, misaligned or complex emails. People with serious cognitive impairments may also use a screen reader
It’s a great idea for anyone involved in email writing, design, coding or testing to actually experience how their email comes across using a text-to-speech screen reader.
Tip: to get an idea of how paragraphs are presented through a screen reader, download one of the free screen readers available online and listen.
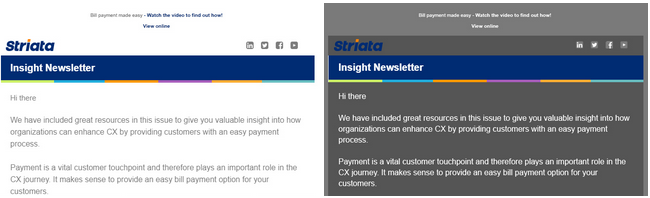
What is ‘dark mode’ and who uses it?
Dark mode is an optional setting available on certain email clients, mobile operating systems and desktop browsers. This setting will change the user’s display from ‘light background, dark text,’ to ‘dark background, light text’.
Over and above having a personal preference for the darker theme, users select dark mode for a number of reasons:
✓ Suitable for people who suffer from photophobia or light sensitivity
✓ It helps reduce eye strain and eye fatigue
✓ It’s better for low light conditions (e.g. at night)
✓ Screen glare is reduced, thereby minimizing flickering and blue light (better for sleep cycles)
✓ It helps preserve energy, as it uses less power
How does dark mode affect email readability and accessibility?
Designers must keep this in mind when designing email templates, as the setting is controlled by the end-user (and cannot be switched on or off by the sender). This means email designs must work as well in dark mode as they do in normal mode.
It also makes certain email best practices even more important, such as:
- Avoiding text-heavy emails which are difficult to read in dark mode
- Certain background settings can make your email design ‘break’ in dark mode
- Some fonts will be harder to read when reversed out of a dark background
- Test emails thoroughly to ensure readability in dark mode

Read more about why emails are moving over to the dark side.
Regulatory requirements for accessibility
Making digital media more accessible is not just best-practice. In some countries, it’s against the law to publish digital content that does not adhere to accessibility standards, as this amounts to discrimination.
In the USA
According to the US Department of Justice (DOJ), digital accessibility is covered by the Americans with Disabilities Act (ADA).
The Americans with Disabilities Act (ADA) is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life, including jobs, schools, transportation, and all public and private places that are open to the general public.
Find out more about US digital accessibility regulations.
In the UK
The UK’s Equality Act 2010 makes it unlawful to discriminate against people with disabilities in connection with employment, or the provision of goods, facilities and services. It does not refer explicitly to digital accessibility, but covers the need to provide “access to and use of means of communication … and information services” for people with disabilities.
There are, however, guidelines published by the British Standards Institution on creating accessible websites for people with disabilities.
Find out more about the UK’s digital accessibility regulatory status.
In South Africa
South Africa does not have specific accessibility legislation, however, the constitution enshrines the rights of an individual to ‘access information, held by a public or private body’ which would extend to those with disabilities. South Africa is also a signatory of the UN Convention on the Rights of Persons with Disabilities.
Find out more about digital accessibility in South Africa.
How Striata can help
As a digital communication specialist, we understand email UX.
Working with you, we will . . .
- Begin with an audit of all of your email communications
- Use accessibility tools to identify areas of weakness such as:
- Are your headings in a logical sequence?
- Do you have alt -text for all images that are important to your message?
- Is your email easily consumed if the reader selects dark mode?
- Review your digital identity and make necessary amends (in many cases, the digital identity has been tried and tested from a design perspective, but not from an accessibility perspective.)
- Upgrade your email templates to be accessible to recipients with disabilities.